浏览器同源策略和跨域限制
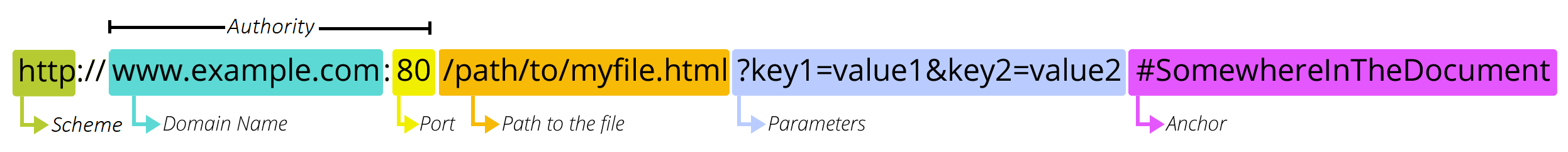
URL 简介
https://developer.mozilla.org/zh-CN/docs/Learn/Common_questions/Web_mechanics/What_is_a_URL
URL 由协议(通常都是 HTTP 协议或是 HTTP 协议的安全版,即 HTTPS)、服务器地址(可以是 IPv4 IPv6 地址,也可以是域名)和端口三个必须部分,以及一些非必需选项共同组成。

同源
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。
浏览器的同源策略(桌面端通信没有同源策略限制)
同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。
MDN 官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。 通俗的理解:浏览器规定,A 网站的 JavaScript,不允许和非同源的网站 C 之间,进行资源的交互,例如:
① 无法读取非同源网页的浏览器缓存如 Cookie、LocalStorage 和 IndexedDB
② 无法接触非同源网页的 DOM
③ 无法向非同源地址发送 Ajax 请求
跨域
同源指的是两个 URL 的协议、域名、端口一致,反之,则是跨域。
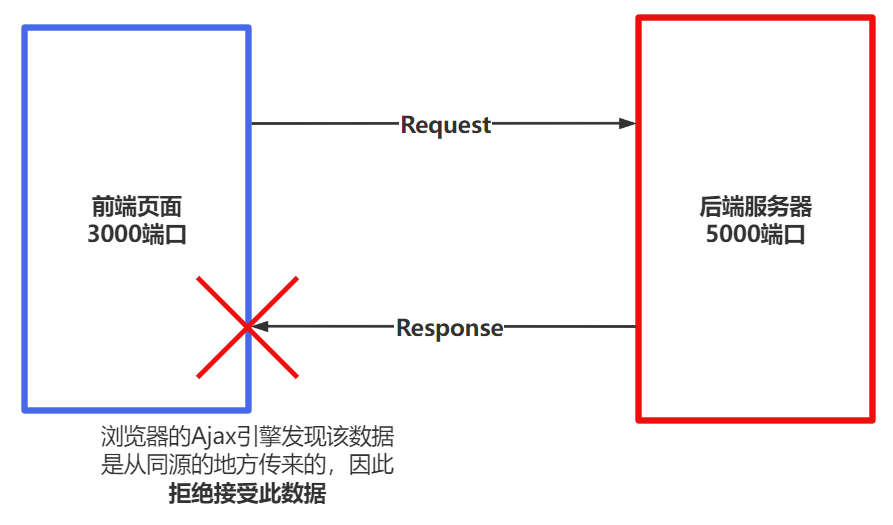
出现跨域的根本原因:浏览器的同源策略不允许非同源的 URL 之间进行资源的交互。
网页:http://www.test.com/index.html
接口:http://www.api.com/userlist
浏览器允许发起跨域请求,但是,跨域请求回来的数据,会被浏览器的 Ajax 引擎拦截,无法被页面获取到!

浏览器跨域限制的解决方式
现如今,实现跨域数据请求,有四种解决方案,分别是 JSONP、Proxy、CORS 和 nginx 代理。
前后端协商 JSONP
出现的早,兼容性好(兼容低版本 IE)。是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。 缺点是只支持 GET 请求,不支持 POST 请求。
前端解决——前端代理
仅能在开发环境下配合 webpack、vite、rollup 等前端构建打包工具使用。注意:生产环境需要配合 nginx 代理
后端解决——CORS
出现的较晚,它是 W3C 标准,属于跨域 Ajax 请求的根本解决方案。支持 GET 和 POST 请求。缺点是不兼容 某些低版本的浏览器。有安全请求、非安全请求和携带凭据的请求三种
运维端解决——ngnix 代理
在 config 文件中配置 location